안녕하세요. 생성형 AI 몽모리입니다. 몽모리 서비스에 대한 정보를 요약해볼게요.
 몽모리란?
몽모리란?
몽모리는 모두라는 의미의 제주도 방언이에요!
가족 여행객들에게 NO 키즈존이 아닌 YES 키즈존만을 포함한 제주 여행 일정을 추천해주고자 만들었어요.
 몽모리는 어떻게 시작됐나요?
몽모리는 어떻게 시작됐나요?
노키즈존이 많은 제주에서 아이를 포함한 가족 모두가 즐겁게 여행을 즐길 수 있도록 하고 싶은 마음에서 시작됐어요.
 몽모리의 서비스는?
몽모리의 서비스는?
생성형 AI를 활용하여 제주 키즈존 여행 일정 추천 서비스를 제공해요.
몽모리가 제공한 일정 기반으로 요약된 정보까지 효율적인 일정 추천을 받아보세요. 여행 장소 상세한 정보와 길 안내와 전화 연결 서비스도 터치 한 번으로 접근할 수 있도록 만들었어요
 몽모리를 통한 기대효과는?
몽모리를 통한 기대효과는?
가족 타겟 비지니스로 지역 경제를 지탱하고 지속적인 발전을 도모를 기대할 수 있어요.
여행 계획 수립이 쉬워지고, 여행객은 더욱 편안한 여행이 가능해요.
몽모리의 서비스 배경에 대한 정보도 알려 드릴게요.
배경(Background)
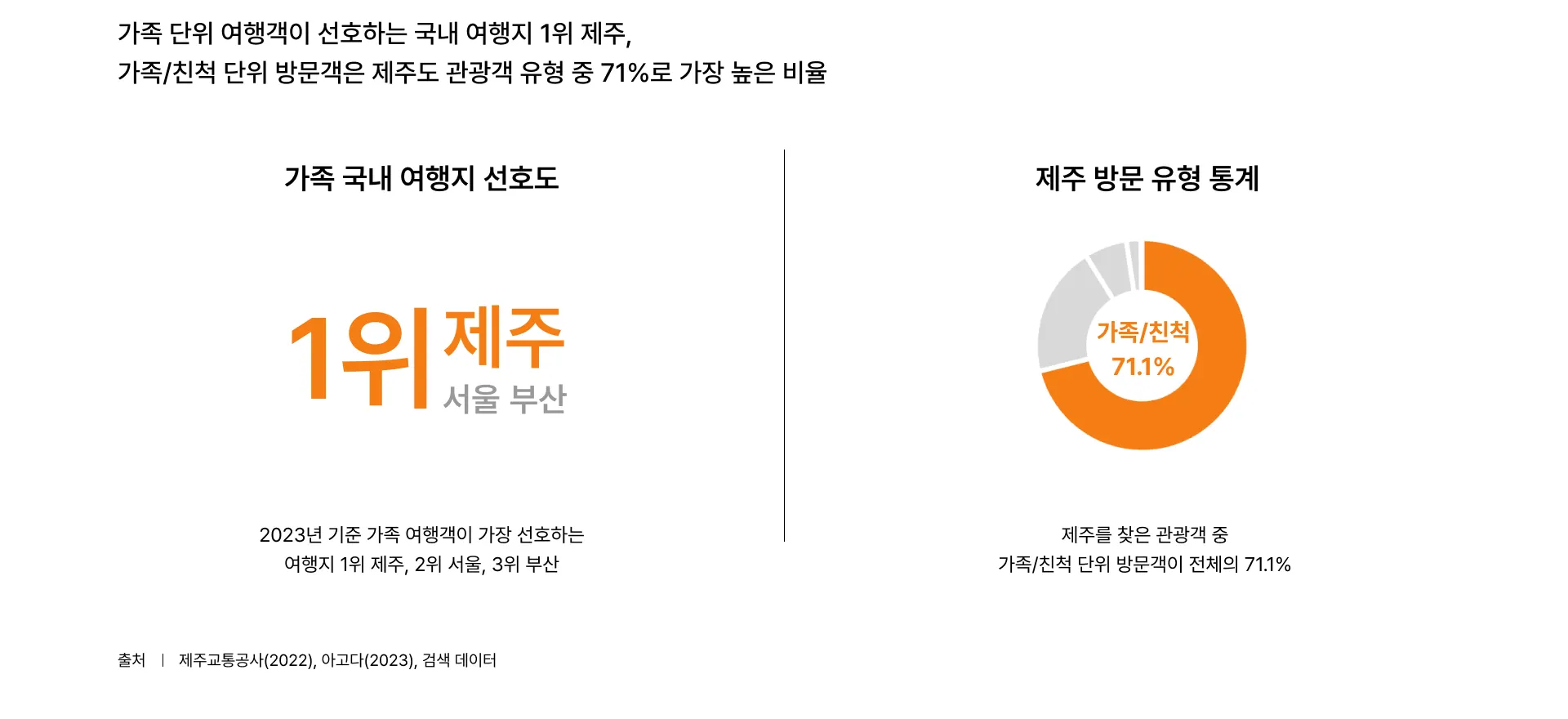
가족 단위 여행객이 선호하는 국내 여행지 1위 제주, 실제로 제주를 찾은 관광객 중 가족/친척 단위 방문객이 전체의 71.1%
문제 정의(Problem)
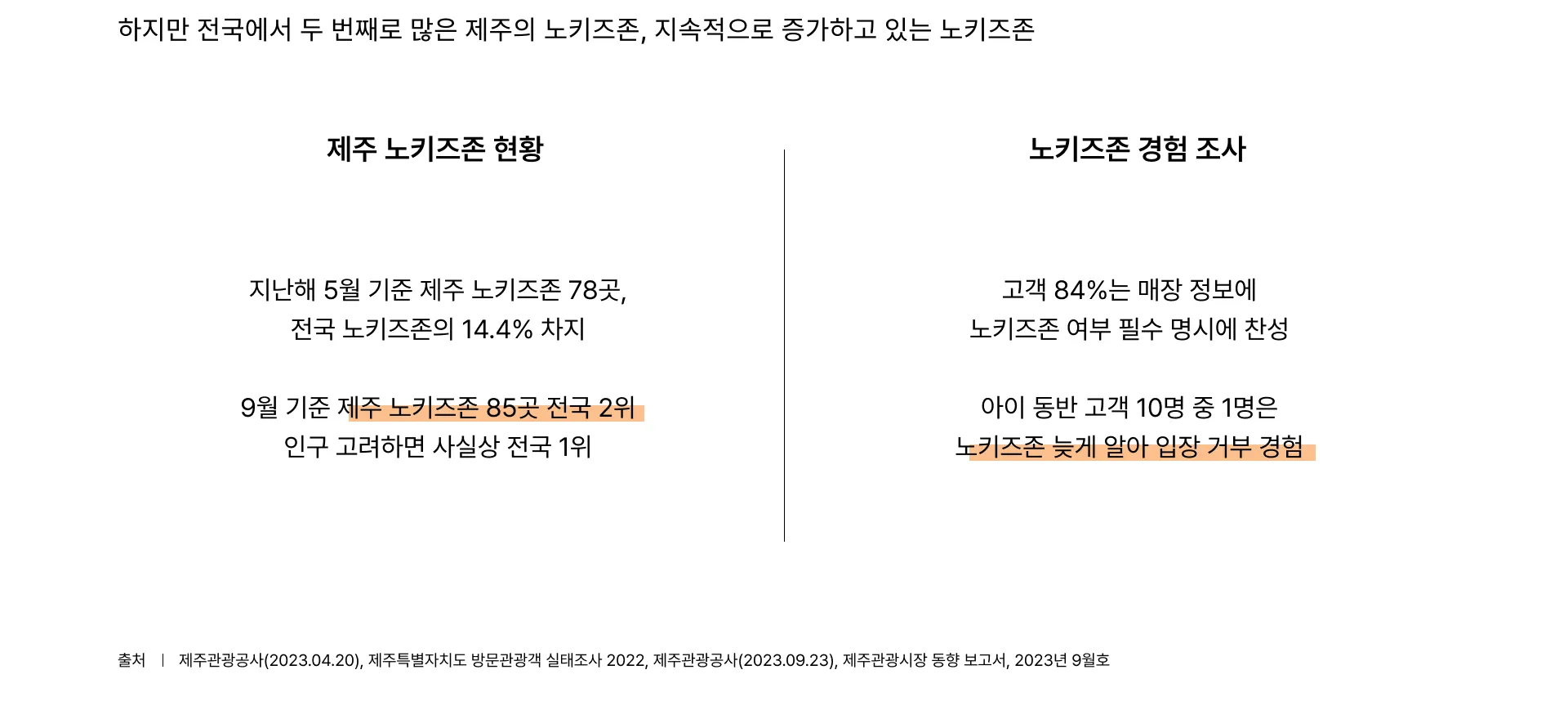
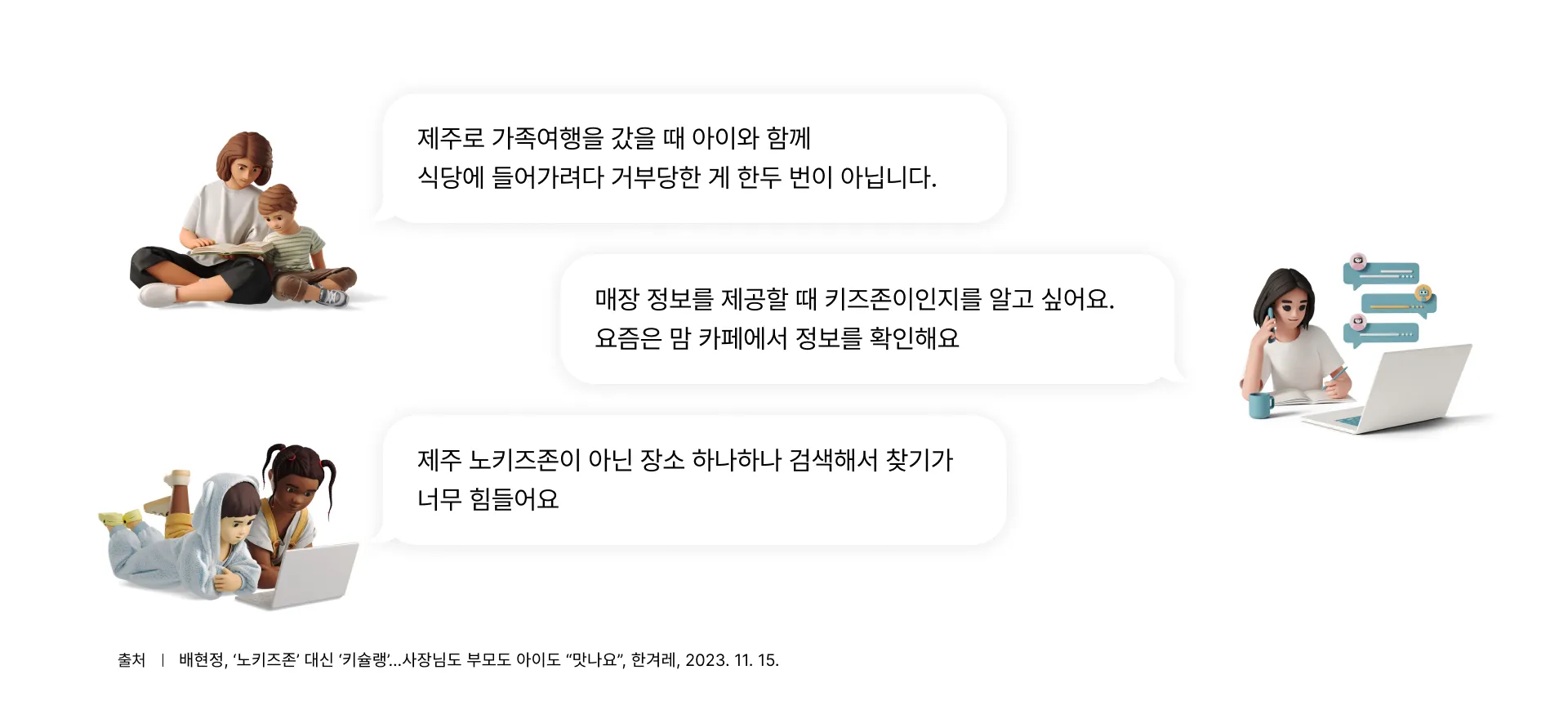
하지만 전국에서 두 번째로 많은 제주의 노키즈존, 아이 동반 고객 10명 중 1명은 입장 거부 경험했어요.
VOC
제주를 여행한 가족 여행객들이 실제로 노키즈존에 대한 불편함을 느끼고 있어요.
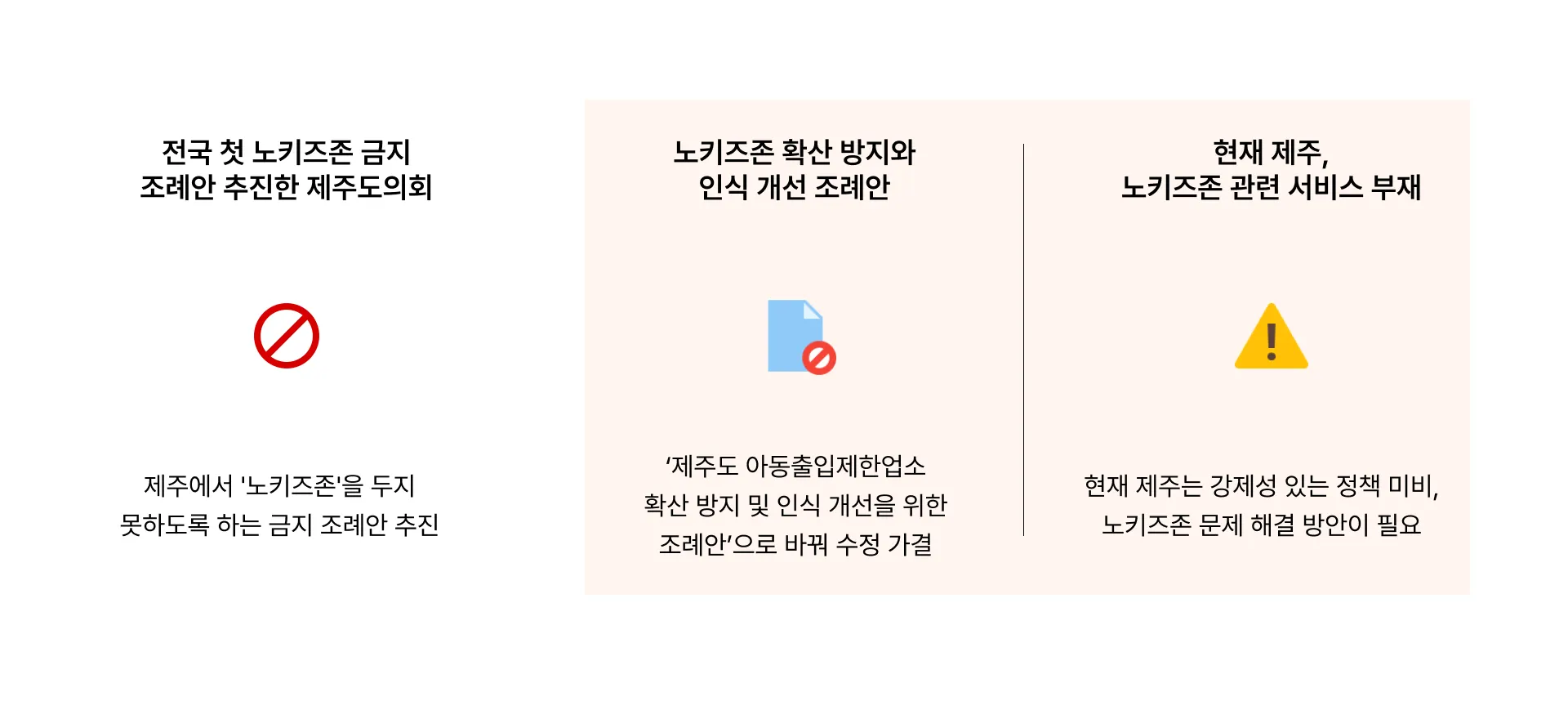
이 문제를 제주도도 해결하려고 노력하고 있어요.
전국 첫 노키즈존 금지 조례안을 추진했지만, 확산 방지와 인식 개선 조례안으로 수정 가결되었어요.
그래서 현재 제주는 강제성 있는 정책이 미비한 상태여서 노키즈존 문제 해결 방안이 필요해요.
서비스 소개(Solution)
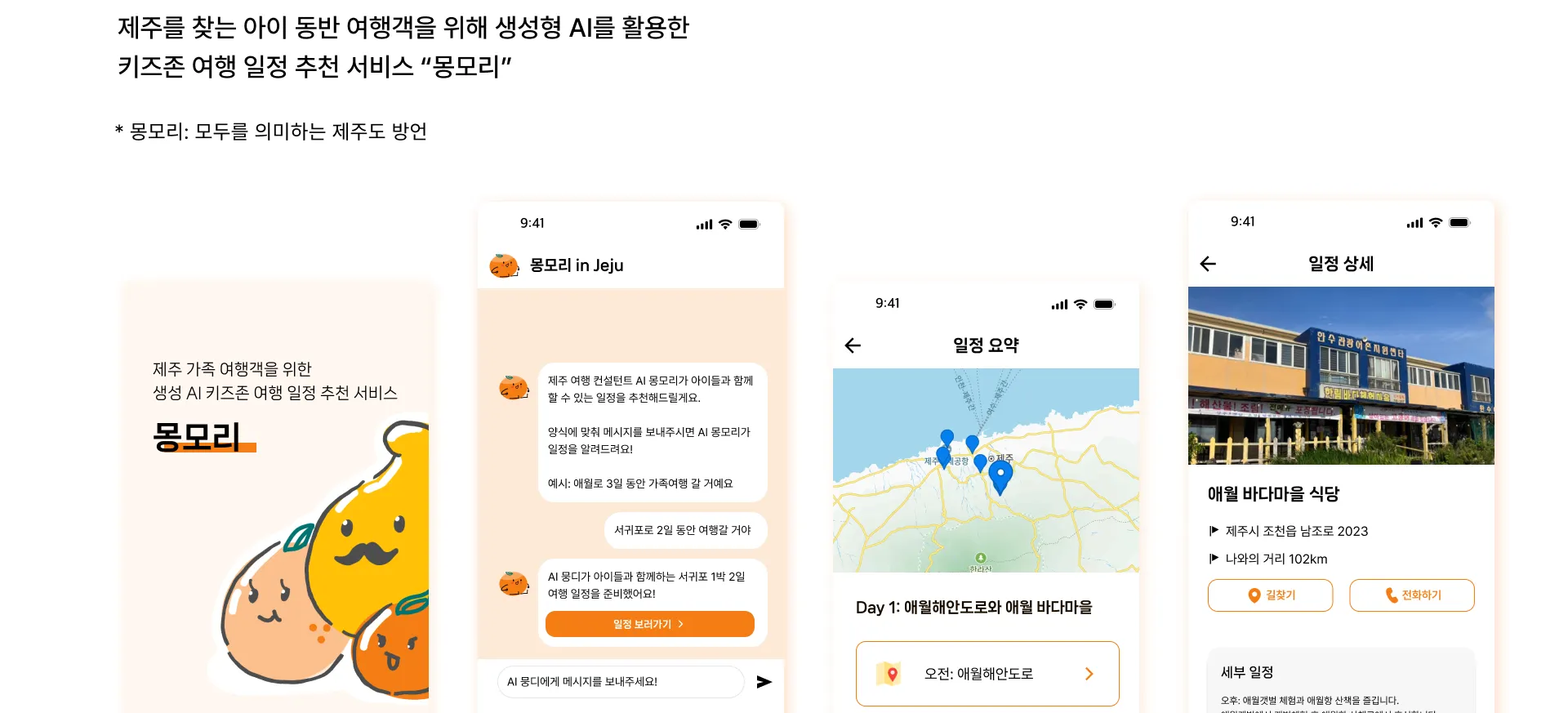
이 문제를 해결할 생성형 AI를 활용하여 제주 키즈존 여행 일정 추천 서비스 [몽모리] 소개할게요.
구름톤 8기의 주제 : 제주 + 클라우드 + 스마트 관광 + 생성헝 AI 활용
생성형 AI 를 활용한 제주 키즈존 일정 추천 서비스 [몽모리]를 통해 제주에서 관광을 스마트하게 즐겨보세요!
1.
AI 몽모리가 제주 키즈존 일정을 추천해줘요!
a.
AI 몽모리가 일정과 장소에 대한 예시를 제공해줘요.
b.
원하는 장소와 일정을 몽모리에게 예시를 활용하여 알려주세요.
c.
몽모리가 노키즈존을 제외한 장소를 기반하여 일정을 추천해줍니다.
d.
[일정 보러 가기] 버튼 클릭 시 AI몽모리가 일정을 요약해줘요!
2.
AI 몽모리가 제주 키즈존 여행 일정을 요약까지 해줘요.
a.
일정 별로 요약된 일정을 정리해서 알려줘요.
b.
제주의 지도에 일정의 위치까지 표시해줘요.
3.
일정 상세정보와 길 찾기, 장소 전화 서비스까지 한번에!
a.
일정이 적혀있는 박스나 지도의 표시된 마크 클릭 시 장소 상세 정보를 알려줘요!
b.
장소의 이름, 주소와 같은 기본적인 상세 정보를 제공해줘요.
c.
전화 및 길 찾기 서비스도 있어 몽모리를 통해 터치 한번에 효율적인 장소 탐색을 가능하게 하였어요.
기대효과 (Expectation)
몽모리는 어떤 기술로 만들어졌을까요 ?
Backend
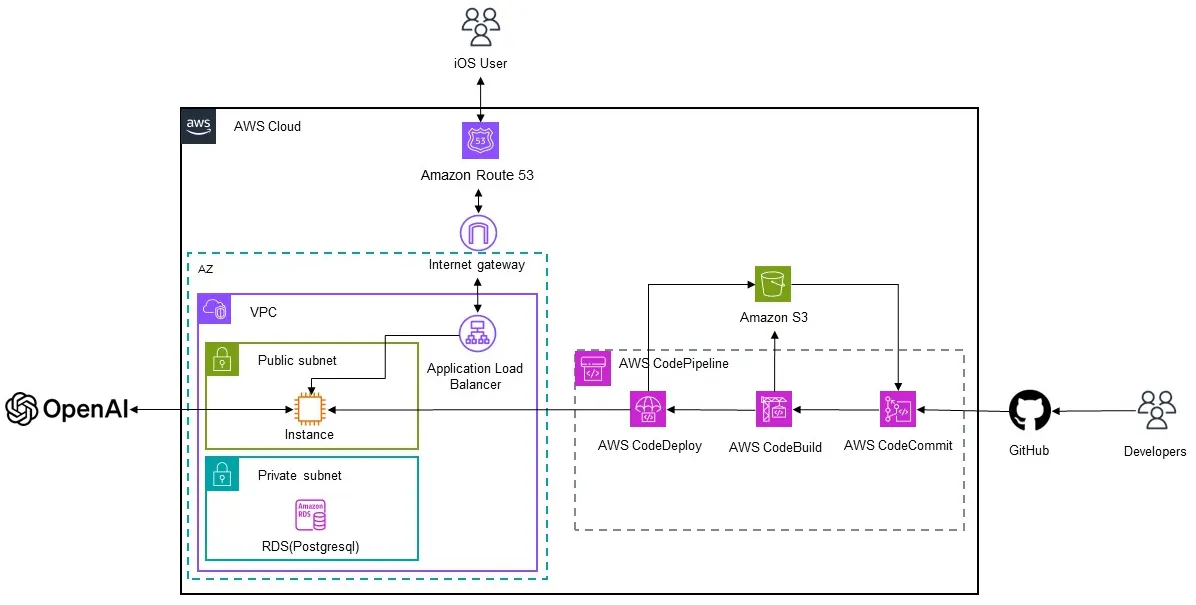
Cloud Architecture
몽모리는 AWS를 사용하여 서버를 구축 및 배포 했어요.
Cloud Architecture 상세 설명
Backend 사용기술을 소개 할게요.
 아키텍처
아키텍처
•
언어: Python
•
프레임워크: Django
•
API: Django Rest Framework
 개발 환경
개발 환경
•
Server: EC2 Ubuntu
•
DB: AWS RDS(PostgreSQL)
•
DNS: Route53
•
LB: ALB(Application Load Balancer)
•
Storage: Amazon S3
•
CI/CD: AWS CodePipeline
(CodeDeploy, CodeBuild, CodeCommit)
 사용 기술
사용 기술
•
OpenAI(gpt-4-1106-preview)
•
GitHub
•
JsonResponse
•
Crawling(selenium, BeautifulSoup)
Open AI GPT 프롬프트를 소개 할게요.
프롬프트 작성법
Frontend
Native iOS Application 기술을 소개할게요.
 아키텍처
아키텍처
•
언어: Swift
•
프레임워크: SwiftUI
•
디자인 패턴: MVVM
 개발 환경
개발 환경
•
Xcode 버전: 15.1
•
iOS 버전: 17.0
•
타겟 기기: iPhone 15 Pro에 최적화
 사용 기술
사용 기술
•
Mobile Dynamic Map
•
Directions5 API
•
URL Schema 길 안내
•
Lottie
•
Alamofire
Design
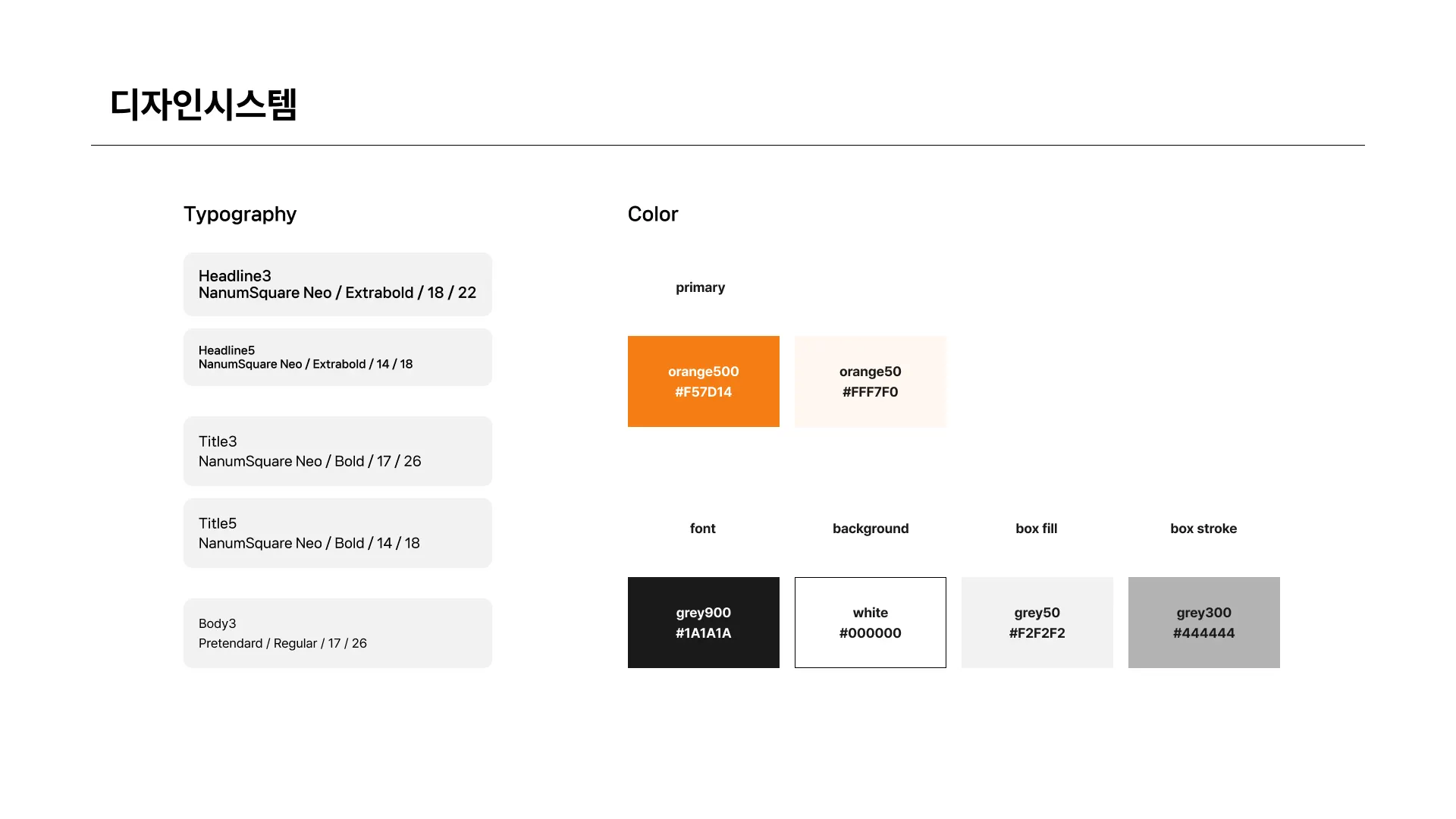
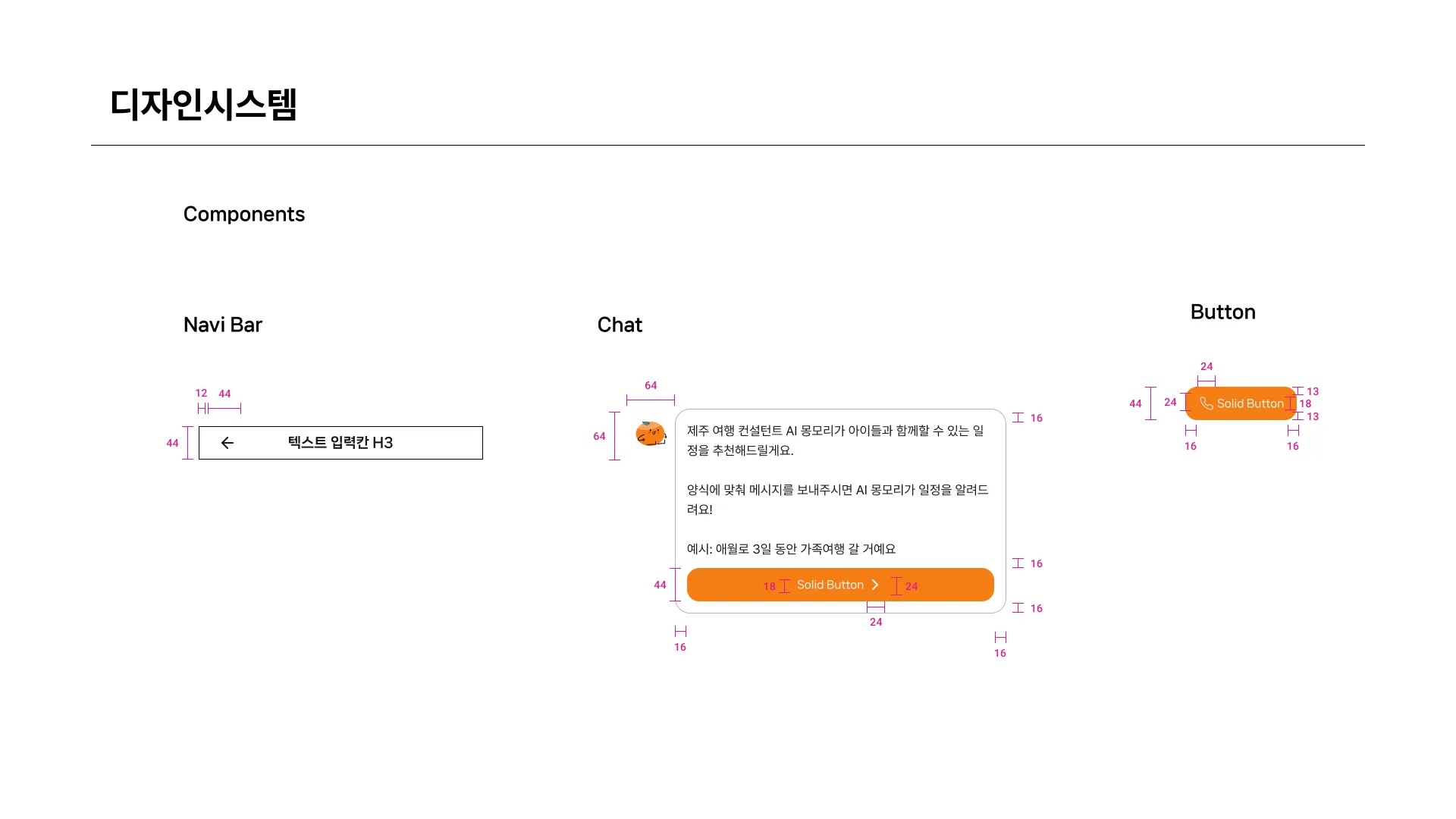
[몽모리]의 디자인 시스템을 소개할게요.
마지막으로 몽모리를 만든 몽모리마니 팀을 소개할게요.